原型及原型链
原型和原型链
构造函数创建对象
我们先使用构造函数创建一个对象:
1 | function Person() {} |
prototype
每个函数都有一个 prototype 属性,就是我们经常在各种例子中看到的那个 prototype ,比如:
1 | function Person() {} |
函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 person1 和 person2 的原型。
每一个 JavaScript 对象(null 除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型”继承”属性。
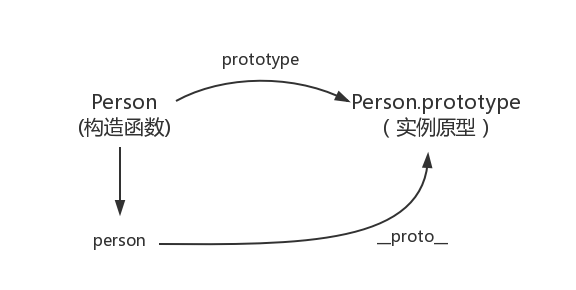
构造函数和实例原型之间的关系:
在这张图中我们用 Object.prototype 表示实例原型。
_proto_
这是每一个 JavaScript 对象(除了 null )都具有的一个属性,叫_proto_,这个属性会指向该对象的原型。
为了证明这一点,我们可以在火狐或者谷歌中输入:
1 | function Person() {} |
新的关系图:
既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,这就要讲到第三个属性:constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
为了验证这一点,我们可以尝试:
1 | function Person() {} |
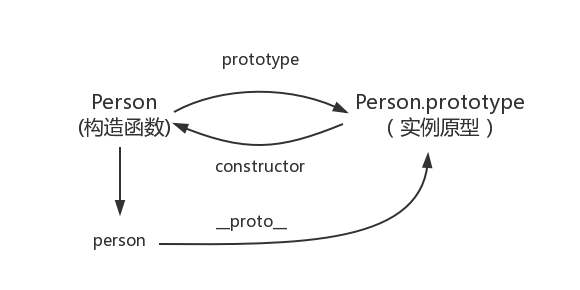
所以再更新下关系图:
综上可以得到:
1 | function Person() {} |
了解了构造函数、实例原型、和实例之间的关系,接下来我们讲讲实例和原型的关系:
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
1 | function Person() {} |
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 ameee9。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.__proto__ ,也就是 Person.prototype 中查找,幸运的是我们找到了 name 属性,结果为 prototype
但是万一还没有找到呢?原型的原型又是什么呢?
原型的原型
原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
1 | var obj = new Object(); |
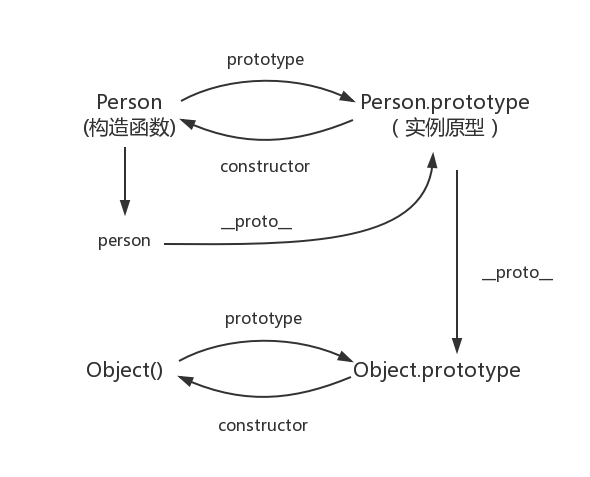
其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,实例的 _ proto _ 指向构造函数的 prototype ,所以我们再更新下关系图:
原型链
那 Object.prototype 的原型呢?
null,我们可以打印:
1 | console.log(Object.prototype.__proto__ === null) // true |
null 表示“没有对象”,即该处不应该有值。
所以 Object.prototype.proto 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
最后一张关系图也可以更新为:
顺便还要说一下,图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
补充
constructor
首先是 constructor 属性,我们看个例子:
1 | function Person() {} |
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到 constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
1 | person.constructor === Person.prototype.constructor; |